
현재의 디지털 환경에서는 웹 사이트 성능을 최적화하는 것이 필수적입니다. 다행히도 이를 달성하는 데 사용할 수 있는 여러 솔루션이 있습니다. 성능이 좋지 않은 웹 사이트는 고객이 경쟁업체로 마이그레이션할 수 있습니다.
여기에 질문이 있습니다 : 고객이 떠나기 전에 웹 페이지의 평균로드 시간은 얼마입니까? 답은 5초입니다. 데스크톱 사이트를 로드하는 데 2초 이상 걸리면 수익 손실이 발생할 위험이 있습니다. 모바일 브라우저의 경우 임계값은 8초입니다.
그렇다면 성능을 향상시키기 위해 무엇을 할 수 있습니까? 이 예를 살펴 보겠습니다.
import * as React from 'react';
import * as ReactDOM from 'react-dom/client;
class Check extends React.Component {
render() {
return <h2>Hi!</h2>;
re
}
}
const container = document.getElementById('root');
const root = ReactDOM.createRoot(container);
root.render(<Check />);
이 코드에는 한 가지 기본적인 실수가 있습니다. 개발자는 종종 코드의 품질에 주의를 기울이는 것보다 작업을 빨리 완료하는 것을 우선시합니다. 이 실수는 단일 파일에 대해 작게 보일 수 있지만 수천 개의 파일과 구성 요소가 관련된 경우 빠르게 큰 문제가 될 수 있습니다.
실수는 불필요한 코드를 가져 오는 것입니다.
예를 들어 사용하면 무해해 보일 수 있지만 300줄의 코드에서 사용하면 성능 작업에 상당한 시간이 추가될 수 있습니다.import * as ReactDOM from ‘react-dom/client’;
이러한 문제를 방지하려면 개발자는 다음을 수행해야 합니다.
- 불필요한 수입 방지
- 후크 조각 사용
- 꼭 필요한 경우가 아니면 로컬 저장소를 사용하지 마십시오.
로컬 스토리지는 쿠키 또는 분석 데이터를 저장하는 데 유용할 수 있지만 성능 문제를 방지하기 위해 드물게 사용해야 합니다.
이제 React에서 가장 과소평가된 함수, 즉 React DOM에 대해 이야기해 보겠습니다.
export function Movie({ title, releaseDate }) {
return (
<div>
<div> Movie title: {title}</div >
<div> Release date: {releaseDate}</div>
</div>
);
}
export const MemoizedMovie = React.memo(Movie);
위의 예에서 prop을 변경하면 구성 요소와 해당 자식이 다시 렌더링되는 연쇄 반응이 트리거되어 DOM 데이터가 변경됩니다.
여기에서 React Memo가 유용합니다.
React 메모의 장점
세 가지 기능(영화 제목, 개봉일 및 실시간 보기 수)이 있는 상위 구성 요소가 있다고 가정합니다. 라이브 뷰 수는 실시간 데이터이지만 다른 두 개는 그렇지 않습니다. 부모 구성 요소를 렌더링하면 모든 것이 다시 렌더링됩니다. 그러나 React Memo를 사용하면 비실시간 데이터에 대한 별도의 구성 요소가 생성되고 이전 상태가 가상 메모리에 저장됩니다. 변경 사항이 없으면 자식 구성 요소를 다시 렌더링하지 않으므로 시간과 리소스가 절약됩니다.
이 방법은 대규모 제품 카탈로그가 있는 프로덕션 수준 시나리오에서 특히 유용할 수 있습니다. 그러나 상태가 무한히 변하는 상황에서는 React Memo를 사용하면 득보다 실이 더 많을 수 있으므로 피해야 합니다. 어디에서 사용할 수 있는지 분석하고 실사를 수행하는 것이 중요합니다.
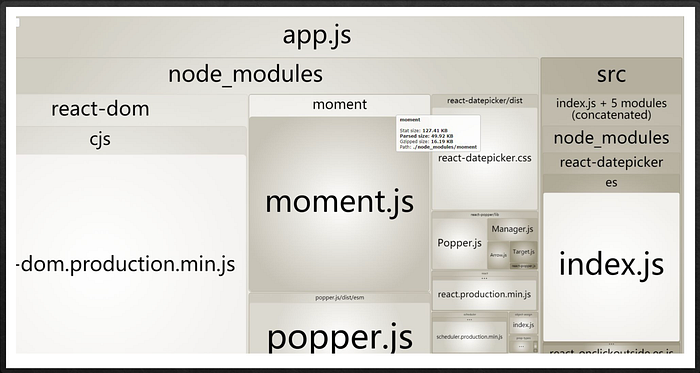
다음 지도를 살펴보십시오.

번들 크기 조정 및 파일은 성능 저하의 두 가지 일반적인 원인입니다. 파일이 너무 커서 청크 아웃되지 않은 경우 로드 시간이 길어지는 경우가 많습니다. 이 문제를 해결하려면 지연 로드를 사용하여 파일을 더 작은 청크로 분할할 수 있습니다.index.jsindex.js
지연 로드는 콘텐츠를 먼저 로드한 다음, 사용자가 아래로 스크롤할 때 백그라운드에서 필요한 번들 또는 파일을 로드합니다. 예를 들어 그래프 및 주문 세부 정보가 있는 대시보드 페이지에서 대시보드 위의 기능을 번들로 묶고 하나의 개별 번들로 로드할 수 있습니다. 마찬가지로 대시보드 아래의 기능을 다른 별도의 번들로 로드할 수 있습니다. 불필요한 콘텐츠를 로드하지 않도록 구성 요소 테스트에 지연 로드를 사용합니다.
자주 제기되는 질문은 파일을 청크할 때이며, 2MB를 초과하는 경우 React용 번들 파일을 분리하는 것이 가장 좋습니다. 사이트에 콘텐츠가 많은 경우 최대 3.5MB 또는 4MB까지 올라갈 수 있습니다.
아래 예는 코드에 익숙하지 않더라도 웹 사이트의 성능을 개선하기 위한 참조로 사용할 수 있습니다.
import React, { Suspense, lazy } from 'react';
const Billing = lazy(() => import(/ webpackChunkName: "billing" / '/routes/Billing'));
const FeatureA = lazy(() => import(/ webpackChunkName: "feature-a" / '/routes/FeatureA'));
const FeatureB = lazy(() => import(/ webpackChunkName: "feature-b" */ '/routes/FeatureB'));
const App = () => (
<Router>
<Suspense fallback={<div>Loading...</div>}>
<Routes>
<Route path="/" element={<Home />} />
<Route path="/billing" element={<Billing />} />
<Route path="/feature-a" element={<FeatureA />} />
<Route path="/feature-b" element={<FeatureB />} />
</Routes>
</Suspense>
</Router>
);
export default App;
프로젝트의 성능을 향상시키려면 특정 기능을 최적화하는 것이 중요합니다. 몇 가지 효과적인 전략에 대해 논의해 보겠습니다.
첫째, 지연 로드 기능을 적용하고 여러 번들에 기능을 분산하면 성능이 크게 향상될 수 있습니다. 필요할 때 필요한 구성 요소 또는 데이터만 로드하면 초기 로드 시간을 줄이고 전반적인 사용자 환경을 개선할 수 있습니다.
종속성을 최신 상태로 유지하는 것은 또 다른 중요한 측면입니다. 종속성을 정기적으로 업데이트하면 최신 기능과 버그 수정이 보장될 뿐만 아니라 보안 결함을 방지하는 데 도움이 됩니다. 또한 종속성을 업데이트하면 번들 크기를 줄여 로딩 시간을 단축할 수 있습니다.
검색 창에서 자동 제안과 같은 비용이 많이 드는 작업을 처리할 때는 스로틀링 또는 디바운스 기술 구현을 고려하는 것이 중요합니다. 제한은 특정 기간 내에 수행되는 쿼리 수를 제한하여 과도한 쿼리를 방지하고 리소스 사용을 최적화합니다. 반면에 디바운스는 기능을 실행하기 전에 지연을 유발하여 비용이 많이 드는 작업을 효율적으로 처리할 수 있습니다. 예를 들어, 디바운싱은 우선 순위 작업을 신속하게 실행하기 위해 실시간 고려가 필요한 시나리오에서 유용할 수 있습니다.
디바운싱을 구현하려면 타이머와 함께 새 함수를 반환하는 디바운스 함수를 만들 수 있습니다. 이 타이머는 함수가 실행되기 전의 지연을 결정합니다. 고급 디바운싱 기능을 위해 Lodash와 같은 타사 라이브러리를 활용할 수 있습니다.
또한 플러싱은 특히 지연된 작업이 필요한 경우 성능 향상을 위해 사용할 수 있습니다. 타이머를 적용하고 작업을 플러시하면 우선 순위 작업에 대한 간섭을 피할 수 있습니다. 인수를 저장하고 지연된 작업을 실행하는 것은 디바운스 함수를 통합하여 수행할 수 있습니다.
결론
스로틀 또는 디바운싱을 사용하기로 한 결정은 중간 결과의 중요성에 따라 달라집니다. 중간 결과가 중요하지 않은 경우 디바운싱이 적합합니다. 그러나 빠른 결과가 중요한 경우 제한을 구현해야 합니다.
마지막으로, 개발자가 피해야 할 일반적인 실수인 생성자에서 소품을 초기화하는 것을 강조해 보겠습니다. 이렇게 하면 나중에 소품이 변경되는 경우 문제가 발생할 수 있습니다. 최적의 성능을 유지하려면 prop 업데이트를 적절하게 처리하는 것이 중요합니다.
예를 들어, Amazon 홈페이지는 스로틀링을 효과적으로 활용하여 콘텐츠를 빠르게 로드하여 원활한 사용자 경험을 보장합니다.
이러한 전략을 따르고 적절한 기술을 활용하면 프로젝트 성능을 최적화하고 더 나은 사용자 환경을 제공할 수 있습니다.
'프로그래밍 > 자바스크립트' 카테고리의 다른 글
| 프로그래밍 「 자바스크립트 편」JavaScript를 사용하여 매크로에 대한 파일 업로드를 확인하는 방법 (0) | 2023.06.25 |
|---|---|
| 프로그래밍 「 자바스크립트 편」Javascript의 버블 정렬 : 간단한 정렬 알고리즘 (0) | 2023.06.25 |
| 프로그래밍 「 자바스크립트 편」JavaScript에서 파일에서 바이러스, 맬웨어 및 XXE 위협을 검사하는 방법 (0) | 2023.06.25 |
| 프로그래밍 「 자바스크립트 편」JavaScript의 순수 함수 이해하기: 코드 예제가 포함된 가이드 (0) | 2023.06.25 |
| 프로그래밍 「 자바스크립트 편」JavaScript에서 Promise 탐색: Typicode API를 사용한 실제 예제 (0) | 2023.06.25 |



