싱글톤 디자인 패턴
디자인 패턴은 소프트웨어 개발에서 중요한 역할을 하므로 개발자가 일반적인 문제를 해결하고 유지 관리 용이하고 유연하며 재사용 가능한 코드를 만들 수 있습니다. 이러한 패턴 중 하나는 클래스의 단일 인스턴스만 만들어지도록 하고 클래스에 대한 전역 액세스 지점을 제공하는 Singleton 디자인 패턴입니다. 이 블로그 게시물에서는 싱글톤 디자인 패턴을 살펴보고 이를 JavaScript로 구현하는 방법을 보여줍니다.

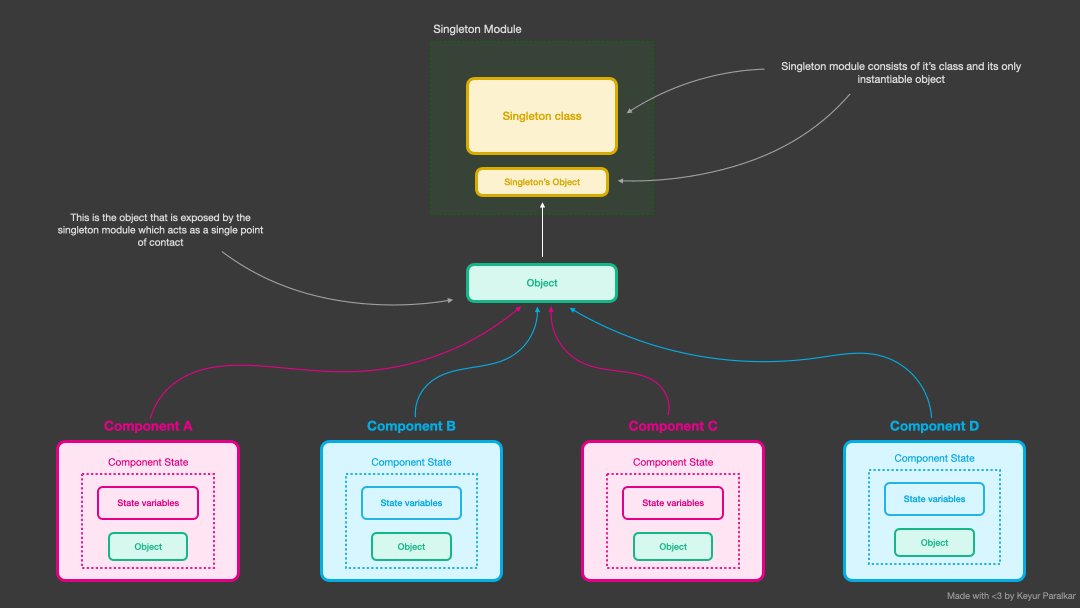
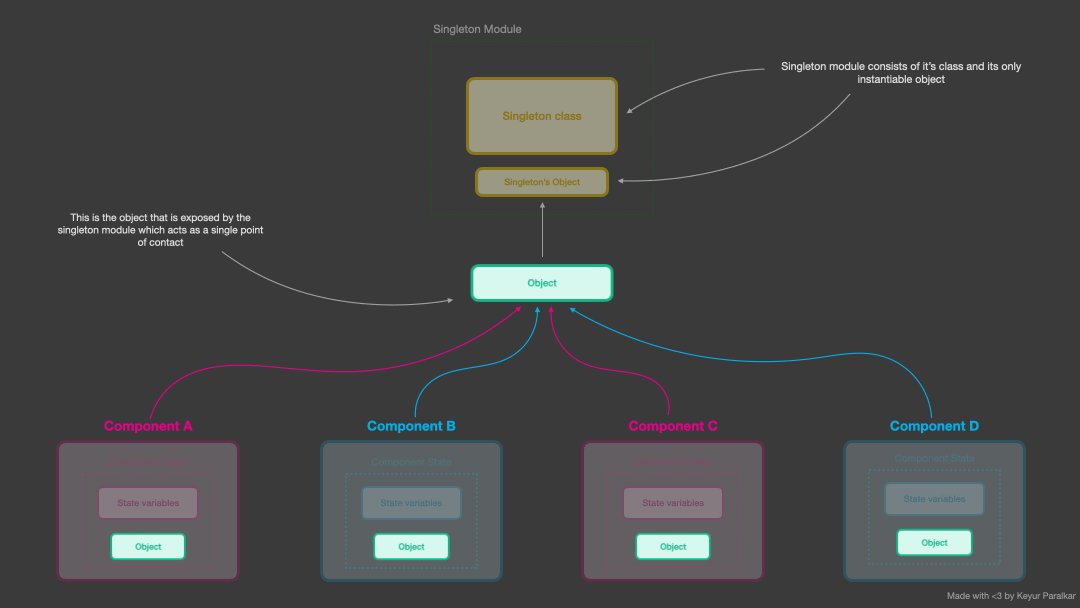
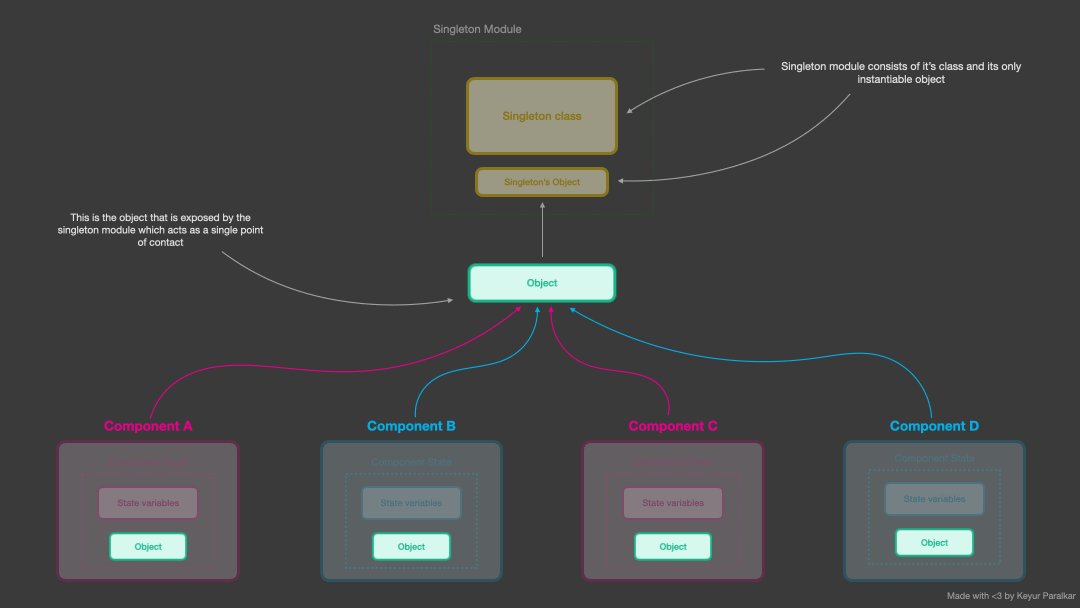
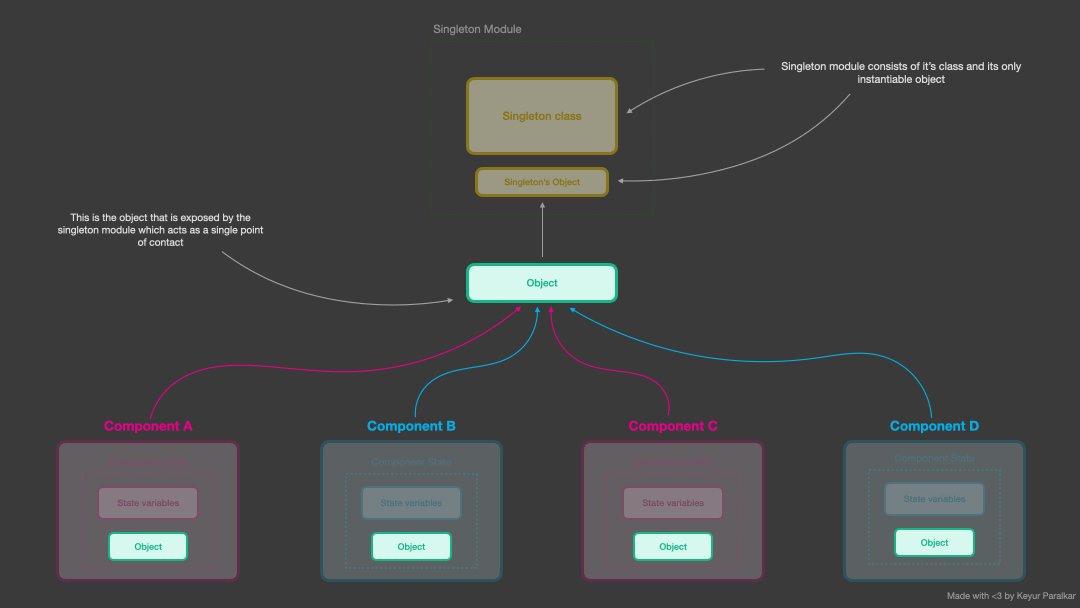
Singleton 디자인 패턴은 클래스의 인스턴스화를 단일 개체로 제한하는 생성 디자인 패턴입니다. 응용 프로그램 전체에 클래스의 인스턴스가 하나만 있음을 보장하고 해당 인스턴스에 대한 전역 액세스 지점을 제공합니다. 싱글톤 패턴은 특정 클래스의 인스턴스가 하나만 존재하도록 보장하며 해당 인스턴스에 전역적으로 액세스할 수 있는 메커니즘을 제공합니다. 이는 클래스의 인스턴스가 여러 개 있으면 문제가 발생하거나 불필요한 리소스 소비가 발생하는 경우에 유용할 수 있습니다.
const Singleton = (() => {
let instance;
function createInstance() {
// Private members and methods
// ...
return {
// Public members and methods
// ...
};
}
return {
getInstance: function() {
if (!instance) {
instance = createInstance();
}
return instance;
}
};
})();
// Usage:
const instance1 = Singleton.getInstance();
const instance2 = Singleton.getInstance();
console.log(instance1 === instance2); // true를 호출하면 Singleton 인스턴스를 얻습니다. 를 여러 번 호출하면 항상 동일한 인스턴스가 반환됩니다. 이제 몇 가지 복잡한 예를 살펴 보겠습니다.Singleton.getInstance()getInstance()
class Logger {
constructor() {
if (Logger.instance === null) {
this.log = []
Logger.instance = this // Create New instance
}
return Logger.instance // Return same instance
}
log(message) {
this.log.push(message)
}
printLogCount() {
console.log(`${this.logs.length} Logs`)
}
}
const logger = new Logger()
// It just freeze the Object so that another function or variible can't be added
Object.freeze()
export default logger다음은 단일 인스턴스를 반환하는 Logger 클래스입니다.
import logger from "./logger.js"
export default function Component1(){
logger.printLogCount()
logger.log("Frist Component")
logger.printLogCount()
}import logger from "./logger.js"
export default function Component2(){
logger.printLogCount()
logger.log("Second Component")
logger.printLogCount()
}이 예에서 싱글톤 디자인 패턴을 사용하면 로거 수를 기록하려고 할 때 모든 구성 요소의 전체 로그가 인쇄된다는 장점이 있습니다. 그러나 새 인스턴스를 만들려고하면 세부 구성 요소 로그가 인쇄됩니다. 이것이 싱글 톤 디자인 패턴에 대한 명확한 이해를 갖기를 바랍니다.

결론: 싱글턴 디자인 패턴은 JavaScript에서 클래스의 단일 인스턴스를 관리하기 위한 강력한 도구입니다. 응용 프로그램 전체에 인스턴스가 하나만 있는지 확인하고 해당 인스턴스에 대한 전역 액세스 지점을 제공합니다. 클로저와 정적 메서드를 사용하여 JavaScript에서 Singleton 패턴을 쉽게 구현할 수 있습니다. Singleton 패턴은 테스트 용이성 및 코드 유지 관리 용이성에 영향을 줄 수 있는 전역 상태를 도입할 수 있으므로 신중하게 사용해야 합니다.
'프로그래밍 > 자바스크립트' 카테고리의 다른 글
| 프로그래밍 「 자바스크립트 편」React와 Pixi로 Electron 그리기 프로그램 구축하기.js (0) | 2023.07.02 |
|---|---|
| 프로그래밍 「 자바스크립트 편」Next.js에서 SEO 최적화: 검색 엔진 가시성 향상을 위한 고급 기술 (0) | 2023.07.02 |
| 프로그래밍 「 자바스크립트 편」모든 문자열을 카멜식 대소문자 변환하는 방법 (0) | 2023.07.02 |
| 프로그래밍 「 자바스크립트 편」Javascript 생성기 함수 이해 (0) | 2023.07.02 |
| 프로그래밍 「 자바스크립트 편」프론트엔드 엔지니어로서: 알아야 할 JSON.stringify에 대한 9가지 비밀 (0) | 2023.07.02 |

