값이 문자열 또는 배열에 존재하는지 확인하는 방법을 찾고 있습니까? JavaScript includes() 함수는 배열이나 문자열에서 찾고 있는 값을 찾는 데 도움이 됩니다.
JavaScript의 includes() 함수는 주어진 값이나 요소가 배열이나 문자열 내에 존재하는지 확인하는 데 사용됩니다. includes() 메서드는 지정된 값이 배열 또는 문자열에 있으면 부울 값 true를 반환하고, 그렇지 않으면 false를 반환합니다.
이 블로그 게시물에서는 다음을 살펴보겠습니다.
- JavaScript includes() 함수란 무엇입니까?
- 배열이 있는 JavaScript includes() 함수
- includes() 함수를 사용하여 문자열 내에서 검색
- 객체와 함께 includes()를 사용하는 방법
- 정규식과 함께 includes() 함수를 사용하여 검색
- 대소문자를 구분하지 않는 방식으로 includes()를 사용하는 방법
- includes()와 함께 여러 조건 사용
- includes()와 contains() 및 indexOf() 메서드 비교
각 항목을 자세히 살펴 보겠습니다.
JavaScript에서 includes()란 무엇입니까?
includes() 함수는 배열 또는 문자열에서 검색할 값인 하나의 필수 매개변수를 사용합니다. 또한 선택적 매개 변수 fromIndex가 있으며, 이 매개 변수는 검색을 시작해야 하는 인덱스를 지정합니다. 이 매개 변수를 지정하지 않으면 배열 또는 문자열의 시작 부분부터 검색이 시작됩니다.
string.includes(searchString: string, fromIndex?: number)includes() 함수는 배열이나 문자열에 특정 값이나 요소가 있는지 확인하는 데 유용한 방법입니다. 최신 브라우저에서 널리 지원되며 웹 개발, 데이터 분석 등을 포함한 다양한 응용 프로그램에서 사용할 수 있습니다.
1. 배열이 있는 JavaScript의 includes() 함수
배열부터 시작하겠습니다. includes() JavaScript 배열 메서드를 사용하여 배열에 특정 요소가 포함되어 있는지 여부를 확인할 수 있습니다. 이 메서드는 문자열 또는 숫자 배열에서 사용할 수 있습니다.
include() 함수를 배열과 함께 사용하여 요소를 검색하면 배열에서 특정 값을 검색합니다. includes() 메서드는 발견되면 true를 반환하고 그렇지 않으면 false를 반환합니다. 엄격한 같음 비교를 수행하는데, 이는 검색된 값의 값과 데이터 형식이 배열의 요소와 일치해야 함을 의미합니다.
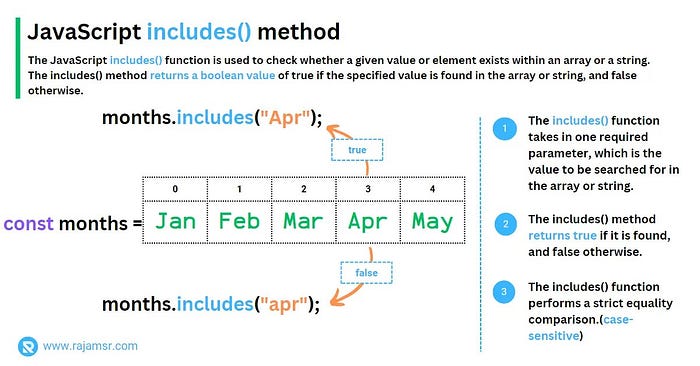
다음은 문자열 배열이 있는 includes() 함수의 예입니다.
const months = ['Jan', 'Feb', 'Mar', 'Apr', 'May'];
console.log(months.includes('Apr'));
// Output: true
console.log(months.includes('apr'));
// Output: false이 예제에서는 배열 months에 문자열 'Apr'이 포함되어 있는지 확인합니다. includes() 메서드는 배열에 'Apr' 값이 포함되어 있으므로 true를 반환합니다.
동시에 "apr"이라는 단어에 대한 includes() 함수의 결과는 false입니다. 엄격한 JavaScript 문자열 같음 비교를 수행하기 때문입니다. 입력 배열에 "apr"이 있는 월이 없으므로 false를 반환합니다.
2. JavaScript 문자열 includes()

includes() 함수는 문자열과 함께 사용할 수도 있습니다. includes() 함수가 문자열과 함께 사용될 때 주어진 문자열에 지정된 문자열 또는 문자가 있는지 검색합니다. 지정된 문자열이나 문자가 있으면 true를 반환하고, 그렇지 않으면 false를 반환합니다.
includes() 함수는 대소문자를 구분하므로 JavaScript 대문자와 JavaScript 소문자를 구분합니다.
다음은 문자열이 있는 includes() 함수의 예입니다.
const message = 'Hello, JavaScript!';
console.log(message.includes('JavaScript'));
// Output: true
console.log(message.includes('javascript'));
// Output: false이 예제에서는 'message' 문자열에 'JavaScript' 문자열이 포함되어 있는지 확인합니다. 문자열에 'JavaScript' 값이 포함되어 있으므로 includes() 함수의 결과는 true입니다.
includes() 함수는 소문자 검색 문자열 "javascript"에 대해 false를 반환합니다. 대소문자를 구분하는 검색을 수행하기 때문입니다.
이후 섹션에서는 대소문자를 구분하지 않는 방식으로 JavaScript includes() 함수를 사용하는 방법을 살펴보겠습니다.
3. 객체가 있는 Includes() 함수
includes() 함수는 객체와 함께 사용할 수도 있습니다. ID, ISBN, 제목 및 가격 속성이 있는 book 개체가 있다고 가정해 보겠습니다. 저자의 전체 이름으로 book 객체를 확인하려면 다음 코드 예제와 같이 includes() 함수를 사용할 수 있습니다.
const book = {
bookId: 2,
isbn: "978-1449331818",
title: "Eloquent JavaScript: A Modern Introduction to Programming",
author: "Marijn Haverbeke",
price: 32.99
}
console.log(Object.values(book).includes('Marijn Haverbeke'));
// Output: true
console.log(Object.values(book).includes('Marijn'));
// Output: fals이 예제에서는 'book' 개체에 'Marijn Haverbeke' 문자열이 포함되어 있는지 확인합니다. 객체에서 직접 includes() 함수를 사용할 수 없기 때문에 먼저 Object.values()를 사용하여 객체의 값을 배열로 변환합니다. 그런 다음 결과 배열에 includes() 함수를 사용하여 'Marijn Haverbeke' 문자열이 포함되어 있는지 확인합니다. 객체에 'Marijn Haverbeke' 값이 포함되어 있으므로 결과는 true입니다.
객체와 함께 includes() 함수를 사용하는 경우 속성의 전체 값이 검색 문자열과 일치할 때만 true를 반환하고, 그렇지 않으면 false를 반환합니다.
4. 정규식이 있는 Includes() JavaScript 함수
아니요, JavaScript의 includes() 함수에서 정규식을 사용할 수 없습니다. includes() 함수는 하위 문자열을 매개 변수로 예상하고 간단한 부분 문자열 검색을 수행합니다.
일반 표현식을 사용하려면 includes() 대신 일반 표현식 객체의 test() 메서드를 사용할 수 있습니다.
const message = 'JavaScript runs everywhere on everything.';
console.log(message.includes(/everywhere/));
// TypeError: First argument to String.prototype.includes must not be a regular expression5. includes() 함수 대소문자 구분 안 함
기본적으로 includes() 함수는 대소문자를 구분합니다. 그러나 검색 중인 문자열에서 toUpperCase() 메서드를 사용하여 toLowerCase() 또는 JavaScript 대문자를 사용하여 대/소문자를 구분하지 않도록 할 수 있습니다. 예를 들면 다음과 같습니다.
const message = 'JavaScript runs everywhere on everything.';
const stringToSearch = 'EVERYWHERE'
console.log(message.toLowerCase().includes(stringToSearch.toLocaleLowerCase()));
// Output: true이 예제에서는 문자열 메시지 문자열 변수 값에 대/소문자를 구분하지 않는 방식으로 'EVERYWHERE' 문자열이 포함되어 있는지 확인합니다. 이를 위해 includes() 함수를 사용하기 전에 toLowerCase() 메서드를 사용하여 전체 문자열을 JavaScript 소문자로 변환합니다.
6. JavaScript include() 부분 일치 검색
includes() 함수는 검색 값이 배열 요소와 정확히 일치하는 경우 true를 반환합니다. 예상대로 부분 일치에서는 작동하지 않습니다. 부분 일치를 수행하려면 다음 예제와 같이 filter(), find() 또는 findIndex()와 같은 다른 JavaScript 배열 메서드와 함께 includes()를 사용할 수 있습니다.
let languages = ['C#', 'PHP', 'JavaScript', 'Rust', 'Scala']
let searchTerm = 'Java'
console.log(languages.filter(e => e.includes(searchTerm)))
// Output: ["JavaScript"]
console.log(languages.find(e => e.includes(searchTerm)))
// Output: "JavaScript"
console.log(languages.findIndex(e => e.includes(searchTerm)))
// Output: 2위의 예에는 배열 변수 'languages'에 프로그래밍 언어 목록이 있습니다. 목록에서 "Java"를 검색하려고 합니다.
includes() 메서드를 filter()와 함께 사용하면 부분적으로 일치하는 요소를 배열로 반환합니다. include() 메서드와 함께 find()를 사용하면 일치하는 문자열이 반환됩니다. include()와 함께 findIndex()를 사용하면 부분적으로 일치하는 요소의 인덱스를 반환합니다.
방법 중 하나를 수행하여 부분 단어를 사용하여 문자열 배열을 검색할 수 있습니다.
7. Includes() 함수 대 indexOf()
includes()와 indexOf() 함수의 차이점은 무엇입니까? 음, 주요 차이점은 includes()는 값이 있는지 여부를 나타내는 부울 값을 반환하는 반면 JavaScript indexOf()는 값의 첫 번째 발생 위치를 반환한다는 것입니다. 배열에서 찾을 수 없는 경우 -1을 반환합니다.
예를 들면 다음과 같습니다.
const programmingLanguages = [
"JavaScript",
"Java",
"C#",
"TypeScript",
"F#"
];
const stringToSearch = 'Java'
const hasJava = programmingLanguages.includes(stringToSearch);
console.log(hasJava);
// Output: true
const indexOfJava = programmingLanguages.indexOf(stringToSearch);
console.log(indexOfJava);
// Output: 1이 예에서는 includes() 및 indexOf() 함수를 모두 사용하여 배열 변수 'programmingLanguages'에 'Java' 문자열이 포함되어 있는지 확인합니다.
includes() 함수의 결과는 true이며, 이는 배열에 실제로 'Java' 문자열이 포함되어 있음을 나타냅니다.
indexOf() 함수의 결과는 배열에서 'Java'가 처음 나타나는 위치인 1입니다. JavaScript에서 배열 인덱스는 0부터 시작합니다.
8. Includes() 함수 대 String contains()
includes()와 문자열 contains() 메서드의 차이점은 무엇입니까? contains() 메소드는 JavaScript 언어의 일부가 아닙니다. 언어에 제안된 추가 사항이지만 이 글을 쓰는 시점에서 아직 널리 지원되지 않습니다.
반면에 includes() 함수는 모든 주요 브라우저에서 지원되며 ECMAScript 2016 표준의 일부입니다.
9. 여러 조건의 Includes() 함수
마지막으로, includes() 함수를 여러 조건과 함께 사용할 수 있는지 궁금할 수 있습니다. 짧은 대답은 '예'입니다! 논리 연산자 & & 및 || 여러 조건을 결합합니다.
예를 들면 다음과 같습니다.
const webTech = ['React', 'C#', 'Angular', 'PHP', 'Vue', 'Node JS'];
const hasReactAndAngular = webTech.includes('React') && webTech.includes('Angular');
console.log(hasReactAndAngular);
// Output: true
const hasCSharpAndPHP = webTech.includes('C#') || webTech.includes('HTML');
console.log(hasCSharpAndPHP);
// Output: true이 예제에서는 && 및 || JavaScript includes() 메서드와 결합된 연산자입니다. 'webTech'배열에는 웹 프레임 워크 및 언어 이름 목록이 있습니다.
#3행에서 AND 연산자(&&)를 사용하여 webTech 배열에 'React'와 'Angular'가 모두 포함되어 있는지 확인합니다. webTech 배열에 두 값이 모두 포함되어 있기 때문에 true를 반환합니다.
#7행에서 OR 연산자( || )를 사용하여 webTech 배열에 'React' 또는 'HTML'이 포함되어 있는지 확인합니다. 입력 배열에는 'HTML'이 없지만 OR 조건을 사용했기 때문에 true를 반환합니다. OR 연산자를 사용하는 경우 조건 중 하나가 true이면 true를 반환합니다. 이 경우 입력 배열에 'C#'이 있습니다.
10. includes()는 함수가 아닙니다.
includes() 함수는 배열 또는 문자열 유형에만 사용할 수 있습니다. 다른 유형에서 사용되는 경우 "includes is not a function" 예외가 발생합니다. 예를 들어, includes()는 Object 유형에 사용되며 예외를 throw합니다.
const book = {
bookId: 1,
isbn: "978-1491904244",
title: "JavaScript - The Good Parts",
author: "Douglas Crockford",
price: 25.99
}
console.log(book.includes())
// TypeError: book.includes is not a function이 오류를 피하는 방법은 무엇입니까? includes() 메서드를 사용하기 전에 입력 유형이 배열 또는 JavaScript 문자열인지 확인합니다. 이것은 해결하기 쉬운 문제입니다. Array.isArray() 함수를 사용하여 입력이 배열인지 확인합니다. 문자열의 형식을 식별하려면 JavaScript typeof 키워드를 사용합니다.
두 조건을 모두 사용하여 다음 코드와 같이 입력이 배열 또는 문자열인지 확인할 수 있습니다.
if (Array.isArray(book) || typeof book === 'string') {
console.log(book.includes())
}
else {
console.log(`Input is not type of string or array.`)
}결론
결론적으로 includes() 내장 함수는 이를 사용하여 배열, 문자열 또는 객체에 특정 값이 포함되어 있는지 확인합니다. includes() 함수를 사용하면 정규 표현식을 사용하여 문자열을 검색할 수 없습니다.
기본적으로 JavaScript includes() 메서드 검색은 대소문자를 구분하므로 대소문자를 구분하지 않는 방식으로 작동하려면 추가 조치를 취해야 합니다.
string형 배열에서 부분 단어를 사용하여 검색하려면 filter(), find() 또는 findIndex() 메서드와 함께 includes() 메서드를 사용해야 합니다.
includes() 메서드 대신 JavaScript indexOf(), contains() 메서드를 사용할 수 있습니다. includes() 메서드를 안전하게 적용하려면 입력 유형이 string 또는 array인지 확인합니다.
'프로그래밍 > 자바스크립트' 카테고리의 다른 글
| 프로그래밍 「 자바스크립트 편」JS 세미콜론; (0) | 2023.07.03 |
|---|---|
| 프로그래밍 「 자바스크립트 편」JavaScript 함수 유형 (0) | 2023.07.03 |
| 프로그래밍 「 자바스크립트 편」JavaScript의 Promise.allSettled() (1) | 2023.07.03 |
| 프로그래밍 「 자바스크립트 편」Typescript에서 "using" 키워드는 무엇입니까? (0) | 2023.07.03 |
| 프로그래밍 「 자바스크립트 편」모든 개발자가 알아야 할 5가지 JavaScript 트릭 (0) | 2023.07.02 |