
안녕하세요 여러분. 이 기사에서는 React JS에서 Google Analytics를 구현하는 방법에 대해 알아보겠습니다.
모든 대규모 프로젝트에서는 웹사이트 트래픽 분석, 잠재고객 분석, 전환 추적, 콘텐츠 성능 분석, 추천 소스 분석, 광고 캠페인 추적, 실시간 모니터링 및 사용자 지정 보고와 같은 다양한 분석 및 모니터링 작업이 필요합니다. 전반적으로 Google Analytics는 웹사이트의 성능 및 사용자 행동에 대한 실행 가능한 통찰력을 제공하여 온라인 인지도를 개선하고 사용자 경험을 개선하며 비즈니스 목표를 달성하기 위해 정보에 입각한 결정을 내리는 데 도움이 됩니다.
Google 애널리틱스 계정 설정
1 : Google Analytics에 로그인합니다.
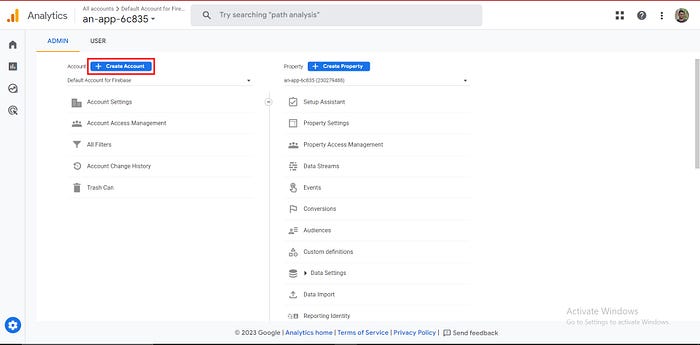
ا: 관리자 버튼으로 이동합니다.

ا 계정 만들기로 이동합니다.

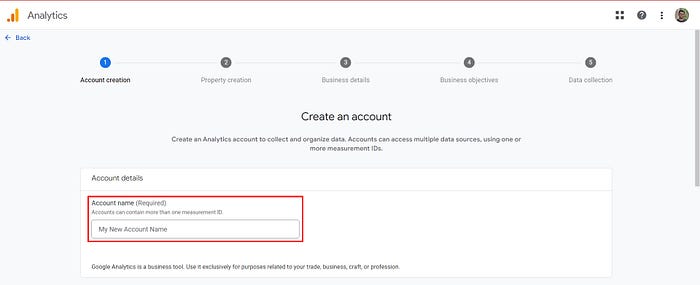
ا 계정 세부 정보에 계정 이름을 입력합니다.

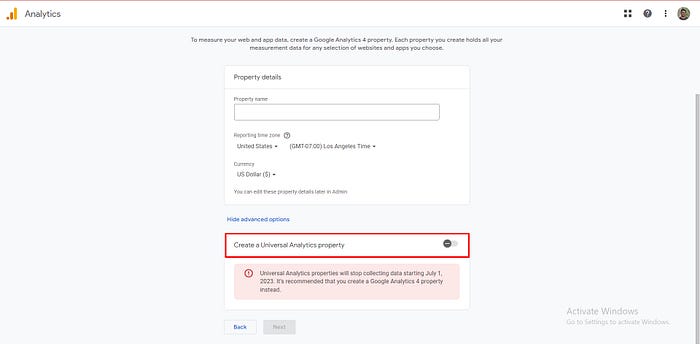
5단계: 속성 설정에서 속성 이름을 입력한 다음 "고급 옵션 표시"를 클릭합니다.

ا 그런 다음 토글 버튼을 활성화합니다.

ا 웹 도메인(예: xyz.com)을 입력하고 '유니버설 애널리틱스 속성만 만들기' 옵션을 선택합니다. 그런 다음 "다음"을 클릭합니다.

ا비즈니스 정보를 입력하고 "만들기"를 클릭하여 계속 진행합니다.

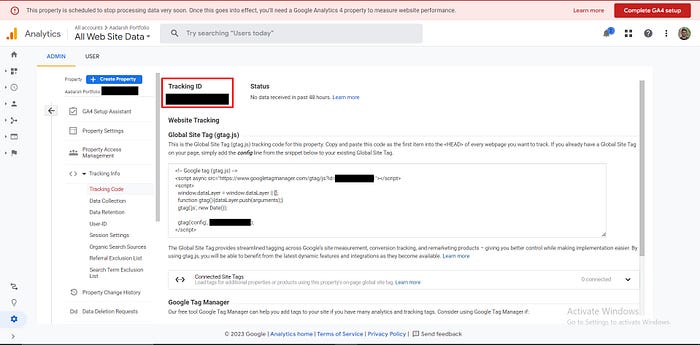
ا이 페이지를 방문한 후 React-js에서 Google Analytics를 구현하려면 추적 ID가 필요합니다.

React JS에서 Google Analytics 구현
1단계: react-ga npm 패키지를 설치합니다.
npm install react-ga --save2단계: 프로젝트에서 Google Analytics를 초기화하려면 App.js 또는 App.tsx 파일에 다음 줄을 추가합니다.

3단계: 이제 웹 앱의 모든 경로에서 사용자 작업을 추적하기 위해 HOC(Higher-Order Component)를 만들고 있습니다. HOC 구성 요소에서 pageView 함수는 사용자가 웹 페이지에 액세스할 때마다 표시된 페이지의 경로 이름 및 쿼리 매개 변수를 등록합니다.

구현을 완료하신 것을 축하드립니다! 이제 Google Analytics 대시보드를 열어 사용자가 웹 앱에서 액세스하는 경로와 액세스하는 지역을 확인합니다.

축하합니다! Google Analytics를 활성화하여 사용자가 방문한 페이지 뷰와 ReactJS 애플리케이션의 중요한 이벤트를 추적했습니다.
'프로그래밍 > 자바스크립트' 카테고리의 다른 글
| 프로그래밍 「 자바스크립트 편」배우고 싶은 상위 3개 프로그래밍 언어 (0) | 2023.07.03 |
|---|---|
| 프로그래밍 「 자바스크립트 편」JavaScript의 연산자란? (0) | 2023.07.03 |
| 프로그래밍 「 자바스크립트 편」가장 일반적인 Javascript 배열 방법 (0) | 2023.07.03 |
| 프로그래밍 「 자바스크립트 편」JavaScript 역방향 문자열 : 3 가지 가장 좋은 방법 (0) | 2023.07.03 |
| 프로그래밍 「 자바스크립트 편」JS 세미콜론; (0) | 2023.07.03 |



