안으로이 섹션에서는 패턴에 대해 이야기하고 실제 모듈 패턴과 이점을 얻기 위해 때때로 우리가 원하지 않는 비밀 메시지를 원하고 다른 사람에게 노출하고 싶지 않습니다.

예를 들어, 사용자가 있고 Bahrul이라는 이름이 있고 그가이 비밀 메시지를 가지고 있다면 비밀 메시지는 당신이 놀랍고 getSecret ()이 있다는 것입니다. Hi, my name is ${this.name}. The secret is ${this.secret}
const user = {
name: "Bahrul",
secret: "You are Amazing",
getSecret: function () {
return `Hi, my name is ${this.name}. The secret message is ${this.secret}`;
},
};
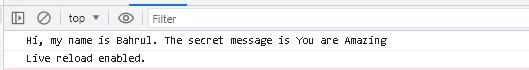
console.log(user.getSecret())그리고 나서 우리는 비밀 메시지를 얻을 수 있습니다. 이 :D 좋아합니다console.log(user.getSecret())

그러나 문제는 다른 사람들도 You are Amazing라는 메시지를 사용하고 받을 수 있기 때문에 getSecret() 메서드를 사용할 필요가 없다는 것입니다.user.secret
const user = {
name: "Bahrul",
secret: "You are Amazing",
getSecret: function () {
return `Hi, my name is ${this.name}. The secret message is ${this.secret}`;
},
};
console.log(user.secret);
따라서 모듈 패턴은 이러한 문제를 해결하는 데 도움이 될 수 있습니다. 따라서 이 문제를 해결하기 위해 즉시 호출된 함수를 사용할 것입니다. 그래서 우리는 이 두 매개변수를 만든 다음 함수를 만든 다음 변수를 사용자로 선언한 다음 함수의 이전 코드 안에 넣고 일부 코드를 변경합니다.
const user = function () {
let name = "Bahrul";
let secret = "You are Amazing";
const getSecret = function () {
return `Hi, my name is ${name}. The secret message is ${secret}`;
};
};그런 다음 console.log(user.secret)을 사용하여 메시지를 가져옵니다.

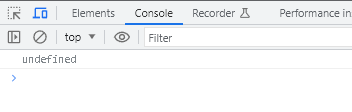
업! undefined의 속성 비밀을 읽을 수 없습니다. 이제 비밀을 얻으려면 반환해야 하고 함수 반환해야 합니다. callGetSecretgetSecret.
const user = function () {
let name = "Bahrul";
let secret = "You are Amazing";
const getSecret = function () {
return `Hi, my name is ${name}. The secret message is ${secret}`;
};
return {
callGetSecret: function () {
return getSecret();
},
};
};이제 다음과 같이 비밀 메시지를 정의 할 수 있습니다.
const user = function () {
let name = "Bahrul";
let secret = "You are Amazing";
const getSecret = function () {
return `Hi, my name is ${name}. The secret message is ${secret}`;
};
return {
callGetSecret: function () {
return getSecret();
},
};
};
const userObject = user();
console.log(userObject.callGetSecret());
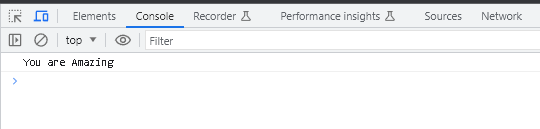
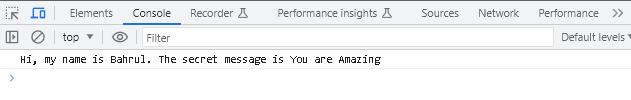
이제 보시다시피, 안녕하세요, 제 이름은 Bahrul입니다. 비밀 메시지는 You are Amazing입니다. 이것이 모듈 패턴입니다. 모듈 패턴이 함수를 사용하여 이러한 함수를 호출하는 대신 getSecret()을 공개하는 것입니다.
const user = function () {
let name = "Bahrul";
let secret = "You are Amazing";
const getSecret = function () {
return `Hi, my name is ${name}. The secret message is ${secret}`;
};
return {
getSecret,
};
};
const userObject = user();
console.log(userObject.getSecret());따라서 비밀 메시지를 받는 데 사용할 수 있습니다.userObject.getSecret()

따라서 이 방법을 사용하여 비밀을 반환할 수도 있습니다.
const user = function () {
let name = "Bahrul";
let secret = "You are Amazing";
const getSecret = function () {
return `Hi, my name is ${name}. The secret message is ${secret}`;
};
return {
getSecret,
secret,
};
};
const userObject = user();
console.log(userObject.secret);
그래서 이제 당신이 방금 그것을했다면, 당신은 또한 당신이 놀랍다는 메시지를 받게 될 것입니다.userObject.secret
'프로그래밍 > 자바스크립트' 카테고리의 다른 글
| 프로그래밍 「 자바스크립트 편」OpenAI 함수: JavaScript에서 GPT API 함수를 사용하는 방법 (0) | 2023.06.16 |
|---|---|
| 프로그래밍 「 자바스크립트 편」 JavaScript 개발자가 되기 위한 5가지 필수 기술 (0) | 2023.06.16 |
| 프로그래밍 「 자바스크립트 편」JavaScript에서 "this" 이해하기 (0) | 2023.06.16 |
| 프로그래밍 「 자바스크립트 편」React를 사용할 때 4가지 실수 (0) | 2023.06.16 |
| 프로그래밍 「 자바스크립트 편」 자바스크립트 면접 질문 (0) | 2023.06.16 |



