
할인 코드는 모든 eCom 및 Shopify 상점 소유자에게 점점 더 중요해지고 있습니다. 블랙 프라이데이 판매의 불꽃을 피우거나, 최초 전환을 유도하거나, 고객 유지를 강화하거나, 제휴 제안의 일부로 사용하든, 할인 코드는 성공적인 Shopify 저장. 이 기사에서는 결제 시 이러한 할인 코드를 자동으로 적용하여 Shopify 사이트에서 고객 경험을 향상시키는 기술을 살펴보겠습니다.
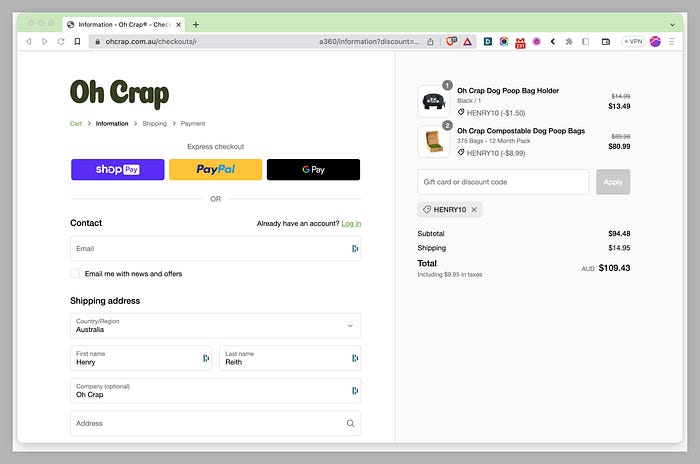
Shopify는 전자 상거래 세계의 초석이 되었습니다. 그러나 보다 원활한 사용자 경험을 위해 미세 조정할 수 있는 플랫폼 측면이 있습니다. 그러한 측면 중 하나는 할인 코드 신청 절차입니다. 현재 할인 코드 상자는 특히 모바일 인터페이스에서 고객이 놓치는 경우가 많아 기회를 놓치게 됩니다. 또한 코드를 입력하는 작업으로 인해 불필요한 마찰이 추가되어 고객이 구매를 완료하지 못할 수 있습니다. 할인 코드를 자동으로 적용함으로써 이러한 마찰을 제거하고 보다 원활하고 간소화된 쇼핑 경험을 제공할 수 있습니다.
할인 코드 또는 그 문제에 대한 판촉 요소에 관해서는 프레젠테이션이 중요합니다. 길고 복잡한 URL은 불쾌감을 줄 수 있으며 전문적이지 않게 보일 수 있습니다. 이상적으로 URL은 짧고 깔끔하며 관련성이 있어야 합니다. 예를 들어 추적 및 할인 정보로 채워진 긴 URL 대신 또는 와 같은 URL이 더 깔끔한 접근 방식입니다. 이 간결한 URL에서 고객이 매장을 방문 할 때 포함 된 할인 코드를 고객의 장바구니에 자동으로 적용 할 수 있습니다.yourstore.com/discountnameyourstore.com/partnername
그리고, Shopify 내장 할인 기능
사용자 정의 JavaScript 솔루션에 대해 알아보기 전에 잠시 시간을 내어 Shopify자동 할인 코드 적용을 위한 의 기본 제공 기능입니다. 고객이 로 이동하면 Shopify 홈페이지로 리디렉션되고 결제 시 할인 코드가 자동으로 적용됩니다. 고객을 특정 페이지로 안내하려면 다음과 같은 리디렉션 매개 변수를 포함할 수 있습니다.yourstore.com/discount/[discountcode]/yourstore.com/discount/Save10?redirect=%2Fcollections%2Fall
할인 코드를 자동으로 추가하는 Pure JS 솔루션 Shopify Checkouts
Shopify의 내장 기능은 유용하지만 미학과 사용 편의성 측면에서 아쉬운 점이 있습니다. 따라서 다음은 URL 쿼리 문자열을 통해 할인 코드를 보다 원활하게 적용할 수 있는 JavaScript 기반 솔루션입니다. 이 방법은 아래에 자세히 설명된 대로 고객이 다음과 같은 특정 URL을 사용하여 매장을 방문할 때 결제 시 할인 코드를 자동으로 적용합니다.yourstore.com/?discount=Save10
var urlParams = new URLSearchParams(window.location.search);
var discountCode = urlParams.get('discount');
if (discountCode) {
// Save the discount code as a session cookie
document.cookie = `discount_code=${discountCode}; path=/`;
// Send GET request to "/discount/[discountcode]"
fetch(`/discount/${discountCode}`);
}아래에서 코드가 어떻게 작동하는지 분석해 보겠습니다.
할인 코드 추출
API를 사용하여 현재 URL()의 쿼리 문자열을 구문 분석하고 매개변수 값을 가져옵니다.URLSearchParamswindow.location.searchdiscount
var urlParams = new URLSearchParams(window.location.search);
var discountCode = urlParams.get('discount');할인 코드 저장
그런 다음 할인 코드는 전체 웹 사이트에서 사용할 수 있는 세션 쿠키로 저장됩니다.
document.cookie = `discount_code=${discountCode}; path=/`;이는 이제 할인 코드를 알림 표시줄 및 웹사이트 주변의 다른 요소에서 사용할 수 있음을 의미합니다.
할인 코드 적용
마지막으로 GET 요청을 사용하여 사용자의 장바구니에 할인 코드를 적용합니다.
fetch(`/discount/${discountCode}`);이 호출은 Shopify의 기본 제공 할인 기능 URL로 이동하므로 Shopify의 기본 제공 기능을 사용하여 결제에 할인 코드를 추가할 수 있습니다.
결론
이 문서에서는 URL 쿼리 문자열을 사용하여 Shopify 장바구니에 할인 코드를 자동으로 적용하여 쇼핑 경험을 향상시키는 방법을 살펴보았습니다. 프로세스를 URL에서 할인 코드를 추출하고 쿠키에 저장하고 사용자의 장바구니에 적용하는 세 가지 간단한 단계로 나눴습니다.
이 JavaScript 트릭을 사용하면 이제 결제 시 자동으로 적용되는 할인 코드가 포함된 프로모션 링크를 만들 수 있습니다. Shopify 스토어에서 쇼핑 경험을 간소화하는 간단하면서도 효과적인 방법으로, 잠재적으로 전환율과 전반적인 고객 만족도를 향상시킬 수 있습니다.
Shopify 스토어에서 이 기능을 구현해 보셨습니까? 사이트에서 고객 경험을 향상시키고 전환율을 높이기 위한 다른 고유한 전략을 발견하셨습니까? 대화를 계속합시다 - 아래 의견에 경험과 아이디어를 공유하십시오.
내 블로그에 이 기사의 확장 버전이 있습니다. https://henryreith.co/automatically-add-discount-codes-to-shopify-checkout/
'프로그래밍 > 자바스크립트' 카테고리의 다른 글
| 프로그래밍 「 자바스크립트 편」GitHub Pages에 React 애플리케이션을 배포하는 방법 (0) | 2023.07.02 |
|---|---|
| 프로그래밍 「 자바스크립트 편」프로그래밍 기술 수준을 높이는 10가지 고급 JavaScript 개념 (0) | 2023.07.02 |
| 프로그래밍 「 자바스크립트 편」서버에 파일을 업로드하는 다양한 방법 (0) | 2023.06.25 |
| 프로그래밍 「 자바스크립트 편」Strapi vs Nest.js: 백엔드 개발의 단순성과 유연성에 대한 이야기 (0) | 2023.06.25 |
| 프로그래밍 「 자바스크립트 편」Async/Await를 사용한 비동기 JavaScript 단순화 (0) | 2023.06.25 |



