
GitHub Pages에 React 애플리케이션을 배포하는 것은 프로젝트를 소개하는 간단하고 비용 효율적인 방법이 될 수 있습니다. 이 무료 GitHub 서비스를 사용하면 GitHub 리포지토리에서 직접 정적 웹 페이지를 호스팅할 수 있습니다.
이 기사에서는 Vite를 사용하여 GitHub Pages에 React 애플리케이션을 배포하는 방법을 보여줍니다. Vite는 웹 애플리케이션을 위한 차세대 프런트 엔드 도구입니다. 빠른 개발 경험을 제공하고 프로덕션을 위해 프로젝트를 최적화합니다.
다음은 이 게시물을 원활하게 탐색하는 데 도움이 되는 목차입니다.
· 전제 조건
· 1단계: GitHub 리포지토리
만들기· 2단계: React 및 TypeScript
로 Vite 프로젝트 만들기· 3단계: 리포지토리 설정
구성· 4단계: 빌드 및 배포
· 5단계: GitHub Actions
· 6단계: vite.config.ts
· 7단계: 배포
확인· 결론
뛰어 들자.
2단계: React 및 TypeScript로 Vite 프로젝트 만들기
내 GitHub 리포지토리를 복제한 경우 B 및 E 단계를 건너뜁니다.
A. 현재 디렉터리를 프로젝트 폴더로 변경합니다. 로컬 컴퓨터에서 다음 명령을 사용하여 프로젝트 디렉터리로 이동합니다.
cd react-gh-pages여기 내 GitHub 저장소의 이름은 입니다.react-gh-pages
B. 새 Vite 프로젝트 만들기: create-vite npm 패키지를 사용하여 새 Vite 프로젝트를 만듭니다. 이제 터미널에서 다음 명령을 실행합니다.
npm create vite@latest위의 명령이 어떻게 작동하는지 알고 싶지 않다면 이 부분을 건너뜁니다. 여기서 키워드는 npm에게 특정 템플릿이나 스캐폴드를 사용하여 새 프로젝트를 만들도록 지시하며, 이는 일반적으로 라는 패키지에 정의되어 있습니다. 따라서 패키지를 최신 버전으로 사용하도록 지정합니다.createcreate-*vite@latestcreate-vite
또한 달리기와 비슷합니다.
npx create-vite@latest또는
npm init vite@latest이 주제에 대한 자세한 내용은 여기에서 확인할 수 있습니다.
여기에서 재개하십시오. 이 명령은 패키지가 아직 설치되지 않은 경우 패키지를 설치하라는 메시지를 표시합니다. 설치를 시작하려면 키를 누른 다음 입력하십시오.npm create vite@latestcreate-vitey
Need to install the following packages:
create-vite@4.3.2
Ok to proceed? (y)패키지를 설치한 후 프로젝트에 대한 정보를 제공하라는 메시지가 표시됩니다.create-vite
B.1. 프로젝트 이름: 프로젝트 이름을 입력합니다. 이 이름은 프로젝트 파일의 폴더 이름으로 사용됩니다. 여기서는 단일 점을 사용하여 현재 폴더 이름을 프로젝트 이름으로 선택했습니다..
✔ Project name: … .B.2. 프레임워크 선택: 원하는 프레임워크로 선택합니다.React
✔ Select a framework: › ReactB.3. 변형 선택: 원하는 변형으로 선택합니다.TypeScript
✔ Select a variant: › TypeScriptC.C. 프로젝트에 필요한 종속성을 설치합니다. 프로젝트가 만들어지면 다음 명령을 실행하여 필요한 모든 종속성을 설치합니다.
npm installD. 개발 서버를 시작합니다. 종속성을 설치한 후 다음을 실행하여 개발 서버를 시작합니다.
npm run dev이 명령은 Vite 개발 서버를 시작하고 TypeScript를 사용하는 새 React 프로젝트는 이제 에서 실행되어야 합니다.http://localhost:5173/
문제가 발생하거나 추가 지원이 필요한 경우 여기에서 공식 문서를 참조하세요.
E. 푸시 코드: 이제 프로젝트를 GitHub에 푸시할 수 있습니다.
git add .
git commit -m "React project using vite with typescript"
git push -u origin main3단계: 리포지토리 설정 구성
이 단계에서는 React 애플리케이션에 GitHub 페이지를 사용하도록 리포지토리 설정을 구성합니다.
A. 아니요. GitHub에서 리포지토리를 방문하세요. Settings(설정) 탭을 클릭합니다.

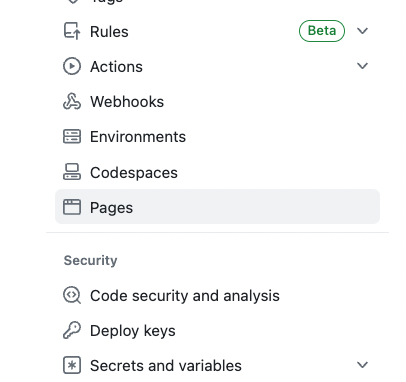
비. 페이지 섹션까지 아래로 스크롤합니다.

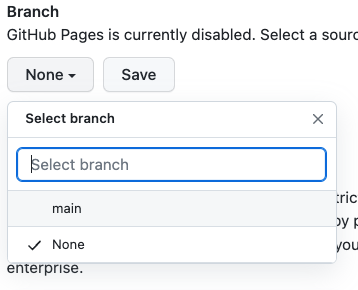
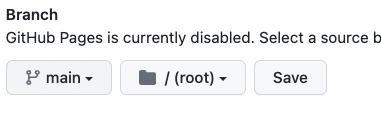
씨. 기본 분기를 선택합니다.

디. 마지막으로 저장 버튼을 클릭합니다.

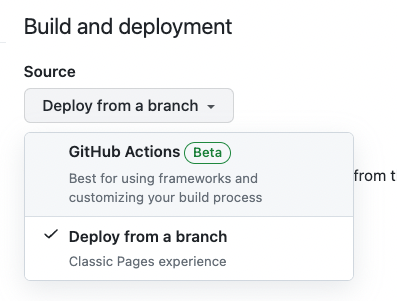
4단계: 빌드 및 배포
이전 단계와 마찬가지로 설정 탭으로 이동하여 페이지 섹션을 선택합니다. Build 및 배포에서 GitHub Actions를 원본으로 선택합니다.

5단계: GitHub Actions 만들기
내 리포지토리를 복제한 경우 이 단계를 건너뜁니다. React 프로젝트의 루트에서 디렉터리와 그 안에 호출된 새 YAML 파일을 만듭니다..github/workflowsdeploy.yml
mkdir -p .github/workflows
touch .github/workflows/deploy.yml파일을 열고 다음 구성을 추가합니다.deploy.yml
이 GitHub Actions를 참조로 사용했습니다.
6단계: vite.config.ts 구성
프로젝트 파일에서 새 필드를 추가합니다. 이 필드의 형식은 다음과 같아야 합니다.vite.config.tsbase
import { defineConfig } from "vite";
import react from "@vitejs/plugin-react";
export default defineConfig({
plugins: [react()],
base: "/react-gh-pages/",
});GitHub 리포지토리 이름으로 바꿉니다. 이에 대한 자세한 내용은 여기에서 확인할 수 있습니다./react-gh-pages/
이제 설정을 마쳤으므로 아래 명령을 실행하여 코드 변경 내용을 GitHub에 푸시하여 GitHub Pages에 React 앱을 배포합니다.
git add .
git commit -m "Create a GitHub Actions"
git push -u origin mainGitHub Actions 워크플로에 따라 주 분기에 푸시하면 GitHub Pages에 대한 애플리케이션 빌드 및 배포가 트리거됩니다. 배포 프로세스를 완료하는 데 몇 분 정도 걸릴 수 있으며 GitHub 리포지토리의 작업 탭에 상태가 표시됩니다.
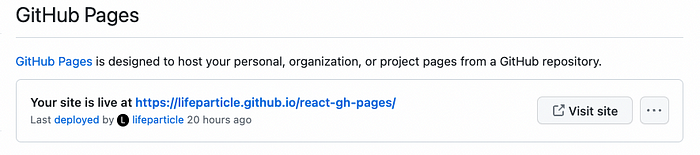
7단계: 배포 확인
배포가 완료되면 GitHub 리포지토리를 방문하여 설정 탭으로 이동하고 페이지 섹션을 선택합니다. 페이지 상단에 URL이 표시되어야 합니다.

사이트를 방문하면 배포된 React 애플리케이션을 볼 수 있습니다!
결론
축하합니다! React 애플리케이션을 GitHub Pages에 성공적으로 배포했습니다. 이제 프로젝트를 다른 사람과 쉽게 공유하고 작업을 선보일 수 있습니다.
또한 코드를 주 분기에 푸시할 때마다 GitHub 페이지에 자동으로 배포됩니다. GitHub Actions 워크플로 덕분입니다. 이 자동화를 통해 시간과 추가 노력을 절약하여 핵심 개발에 집중할 수 있습니다. 즐거운 코딩 되세요!
'프로그래밍 > 자바스크립트' 카테고리의 다른 글
| 프로그래밍 「 자바스크립트 편」프론트엔드 엔지니어로서: 알아야 할 JSON.stringify에 대한 9가지 비밀 (0) | 2023.07.02 |
|---|---|
| 프로그래밍 「 자바스크립트 편」JavaScript 전역 변수 (0) | 2023.07.02 |
| 프로그래밍 「 자바스크립트 편」프로그래밍 기술 수준을 높이는 10가지 고급 JavaScript 개념 (0) | 2023.07.02 |
| 프로그래밍 「 자바스크립트 편」할인 코드를 자동으로 추가하는 방법 Shopify Pure JS를 사용한 결제 (0) | 2023.07.02 |
| 프로그래밍 「 자바스크립트 편」서버에 파일을 업로드하는 다양한 방법 (0) | 2023.06.25 |



