
님이 촬영 한 사진 페르난도 브라질 on Unsplash
프론트엔드 개발 엔지니어로서 JSON.stringify를 사용했어야 하지만 그 비밀을 모두 알고 있습니까?
옛날 옛적에 나는 그것 때문에 직장에서 돌이킬 수 없는 실수를 저질렀다. 내가 더 일찍 그것에 대해 알았 더라면,이 비극은 일어나지 않았을 것입니다.
JSON.stringify 이해
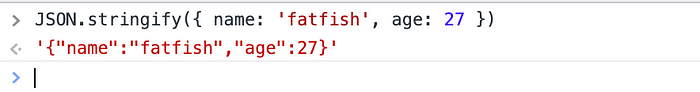
기본적으로 JSON.stringify는 객체를 JSON 문자열로 변환합니다.

동시에 JSON.stringify에는 다음과 같은 규칙이 있습니다.
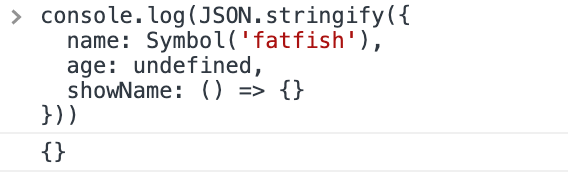
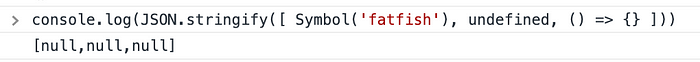
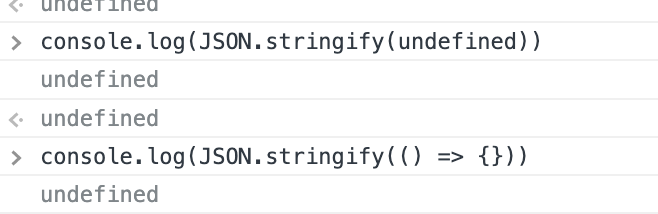
1. , , 및 는 유효한 JSON 값이 아닙니다. 변환 중에 이러한 값이 발견되면 생략되거나(개체에서 발견된 경우) 배열에서 발견된 경우로 변경됩니다 . 또는 와 같은 "순수한" 값을 전달할 때 반환할 수 있습니다.undefinedFunctionSymbolnullJSON.stringify()undefinedJSON.stringify(function() {})JSON.stringify(undefined)

개체에서

배열의 null

형식만
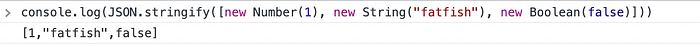
2., , 객체 는 전통적인 변환 의미론에 따라 문자열화 중에 해당 기본 값으로 변환됩니다.BooleanNumberString

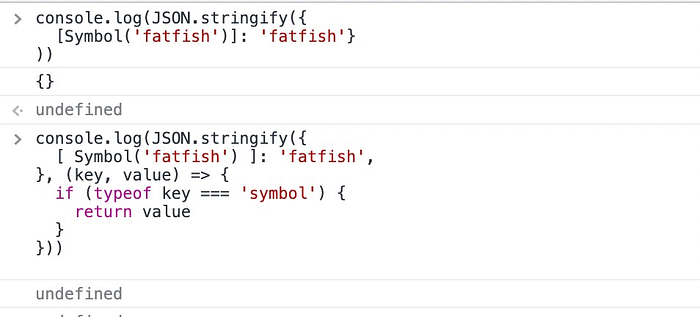
3. 모든 키 속성은 함수를 사용하는 경우에도 완전히 무시됩니다 .Symbolreplacer

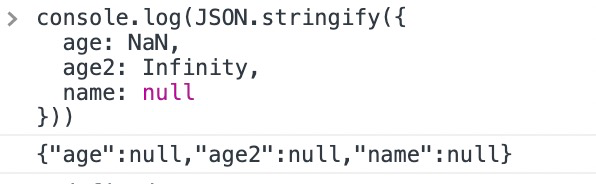
4. 숫자 와 , , 그리고 값 이 모두 고려됩니다.InfinityNaNnullnull

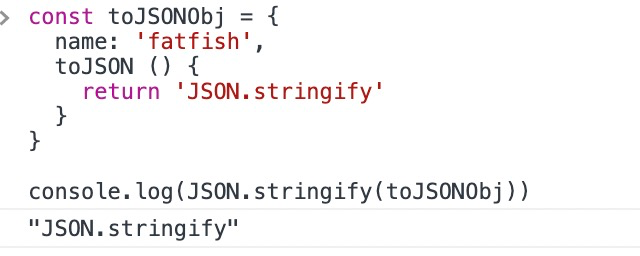
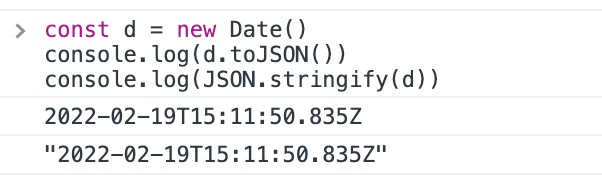
5. 값에 메서드가 있는 경우 직렬화할 데이터를 정의해야 합니다.toJSON()

6. 의 인스턴스는 문자열을 반환하여 함수를 구현합니다(와 동일). 따라서 문자열로 처리됩니다.DatetoJSON()date.toISOString()

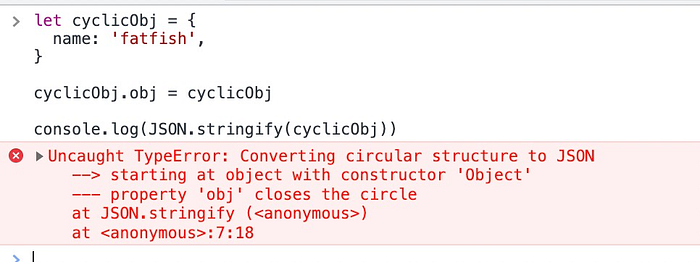
7. 순환 참조가 포함된 개체에서 이 메서드를 실행하면 오류가 발생합니다.

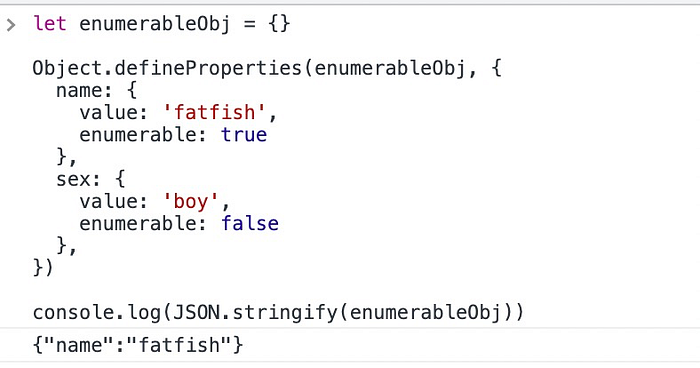
8. 다른 모든 인스턴스(, , , 및 )에는 열거 가능한 속성만 직렬화됩니다.ObjectMapSetWeakMapWeakSet

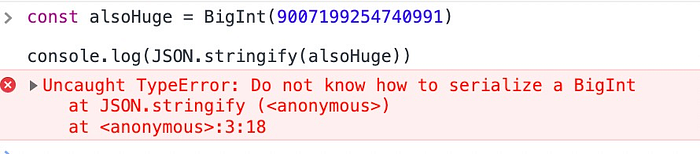
9. BigInt 유형의 값을 변환하려고 할 때 오류가 발생합니다.

JSON.stringify 구현
함수를 이해하는 가장 좋은 방법은 직접 구현하는 것입니다. 아래에서는 JSON.stringify를 시뮬레이트하는 간단한 함수를 작성했습니다.
소스 코드
시험을 치르다
테스트 코드
'프로그래밍 > 자바스크립트' 카테고리의 다른 글
| 프로그래밍 「 자바스크립트 편」모든 문자열을 카멜식 대소문자 변환하는 방법 (0) | 2023.07.02 |
|---|---|
| 프로그래밍 「 자바스크립트 편」Javascript 생성기 함수 이해 (0) | 2023.07.02 |
| 프로그래밍 「 자바스크립트 편」JavaScript 전역 변수 (0) | 2023.07.02 |
| 프로그래밍 「 자바스크립트 편」GitHub Pages에 React 애플리케이션을 배포하는 방법 (0) | 2023.07.02 |
| 프로그래밍 「 자바스크립트 편」프로그래밍 기술 수준을 높이는 10가지 고급 JavaScript 개념 (0) | 2023.07.02 |


